Hãy cùng thiết kế logo công ty tìm hiểu tiếp phần II của chuyên mục về hệ màu RGB nhé!
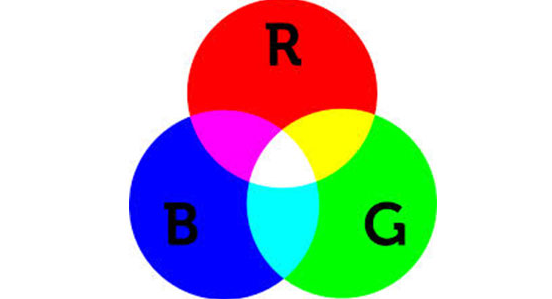
Mô hình màu RGB sử dụng mô hình bổ sung trong đó ánh sáng đỏ, xanh lá cây và xanh lam được tổ hợp với nhau theo nhiều phương thức khác nhau để tạo thành các màu khác.
>>> Bài viết cùng chuyên mục: Kiến thức về hệ màu RGB
Kiểu 16 bit
Còn có kiểu 16 bpp, trong đó hoặc là có 5 bit cho mỗi màu, gọi là kiểu 555 hay thêm một bit còn lại cho màu xanh lá cây (vì mắt có thể cảm nhận màu này tốt hơn so với các màu khác), gọi là kiểu 565. Kiểu 24 bpp nói chung được gọi là thật màu, trong khi kiểu 16 bpp được gọi là cao màu.
Kiểu 32 bit
Cái gọi là kiểu 32 bppphần lớn là sự đồng nhất chính xác với kiểu 24 bpp, do ở đây thực sự cũng chỉ có 8 bit cho mỗi màu thành phần, tám bit dư đơn giản là không sử dụng (ngoại trừ khả năng sử dụng như là kênh alpha). Lý do của việc mở rộng của kiểu 32 bpp là vận tốc cao hơn mà phần lớn các phần cứng ngày nay có thể truy cập các dữ liệu được sắp xếp trong các địa chỉ byte có thể chia được ngang nhau theo cấp số của 2, so với các dữ liệu không được sắp xếp như vậy.
Kiểu 48 bit
“Kiểu 16-bit” cũng có thể để chỉ tới 16 bit cho mỗi màu thành phần, tạo ra trong kiểu 48 bpp. Kiểu này làm cho nó có khả năng biểu thị 65.535 sắc thái mỗi màu thành phần thay vì chỉ có 255. Nó đầu tiên được sử dụng trong chỉnh sửa hình ảnh chuyên nghiệp, như Photoshop của Adobe để duy trì sự chính xác cao hơn khi có hơn một thuật toán lọc hình ảnh được sử dụng đối với hình ảnh đó. Với chỉ có 8 bit cho mỗi màu, các sai số làm tròn có xu hướng tích lũy sau mỗi thuật toán lọc hình ảnh được sử dụng và làm biến dạng kết quả cuối cùng.
>>> Có thể bạn quan tâm:
RGBA
Với nhu cầu về các hình ảnh ghép đã xuất hiện phương án của RGB trong đó thêm vào kênh 8 bit dư cho độ trong suốt, vì thế tạo ra định dạng 32 bpp. Kênh trong suốt được biết đến phổ biến hơn như là kênh alpha, vì thế định dạng này có tên là RGBA. Cũng lưu ý rằng vì nó không thay đổi bất kỳ cái gì trong mô hình RGB, nên RGBA không phải là một mô hình màu khác biệt, nó chỉ là định dạng tệp (file) trong đó bổ sung thêm thông tin về độ trong suốt cùng với thông tin về màu trong cùng một tệp.
Phi tuyến tính
Cường độ của màu hiển thị trên các thiết bị hiển thị hình ảnh thông thường không tỷ lệ thuận với các giá trị R, G, B. Ví dụ, giá trị 127 là rất gần với giá trị chính giữa của 0 và 255, cường độ ánh sáng của thiết bị hiển thị khi phải hiển thị giá trị (127, 127, 127) chỉ bằng khoảng 18% của giá trị khi hiển thị giá trị (255, 255, 255), chứ không phải 50%. Xem sửa chữa gamma để biết thêm chi tiết của vấn đề này.
Bài viết này đã kết thúc phần chia sẻ của chúng tôi về hệ màu RGB. Cảm ơn bạn đã quan tâm bài viết.
Chúc các bạn thành công!
>>> Dịch vụ uy tín: